Hexo+Github搭建个人博客
环境搭建
安装 Git
Git 下载链接,Windows 平台直接下载 exe 文件安装即可
Ubuntu 平台使用指令安装
1 | |
安装 NodeJS
NodeJS 下载链接,Hexo 是基于 NodeJS 编写的,所以需要安装 NodeJS 和 npm 工具,Windows 平台同样下载 exe 文件,安装即可。
安装完成后在 cmd 窗口查看是否安装成功,执行node -v查看 NodeJS 版本

执行npm -v查看 npm 版本

Github 仓库
在 Github 平台创建一个新仓库,仓库名格式必须为Github用户名.github.io

此时仓库内容是空的,暂时不用管他,一般来说添加一个 html 文件就可以在FansaOrz.github.io上显示了
安装 Hexo
Hexo 是一个基于 NodeJS 的静态博客网站生成器,不需要进行开发,只需要编写 MarkDown 文本即可生成博客网站,Hexo 官网链接
通过以下指令进行 Hexo 的安装
1 | |
查看版本
1 | |
创建一个项目 hexo-blog 并初始化
1 | |
本地编译生成并启动
1 | |
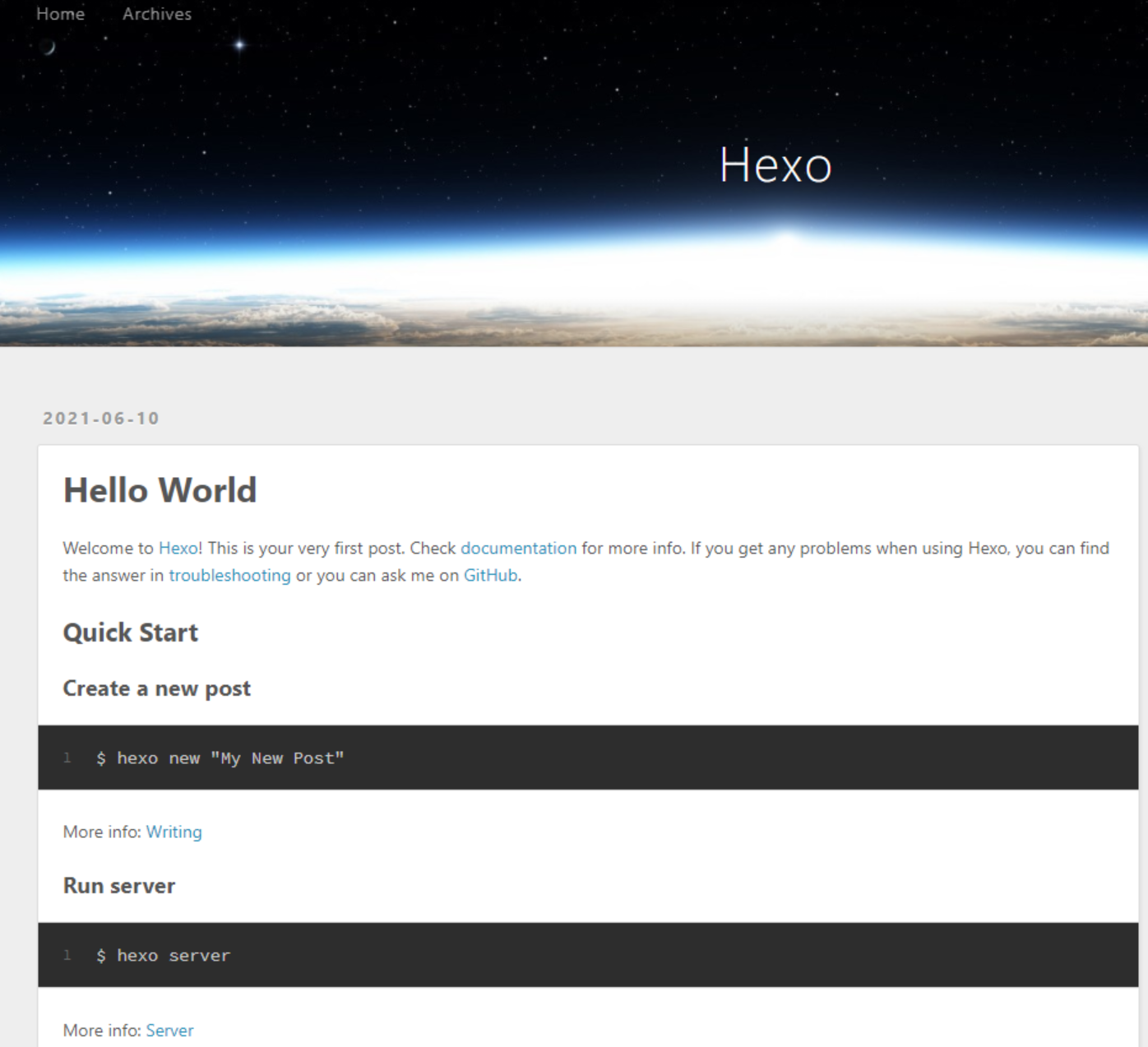
此时在浏览器中输入http://localhost:4000即可看到 Hexo 的默认风格界面

更换主题
如果不喜欢 Hexo 的默认主题,可以在官方的主题网站中寻找自己喜欢的主题,此处介绍Fluid主题的安装方法,读者也可以查看Fluid 的 Github 链接进行安装。
安装主题
下载最新的release 版本,并解压到 Hexo 的 themes 目录,将解压后的文件夹重命名为fluid
指定主题
修改 Hexo 主目录中的_config.yml 文件
1 | |
创建"关于"页
刚刚下载的主题中,“关于”页面是没有的,需要自己创建,执行以下命令使用 hexo 创建一个新页面
1 | |
创建成功后,编辑博客目录下/source/about/index.md,添加 layout 属性,修改后的文件应为:
1 | |
本地启动查看效果
1 | |
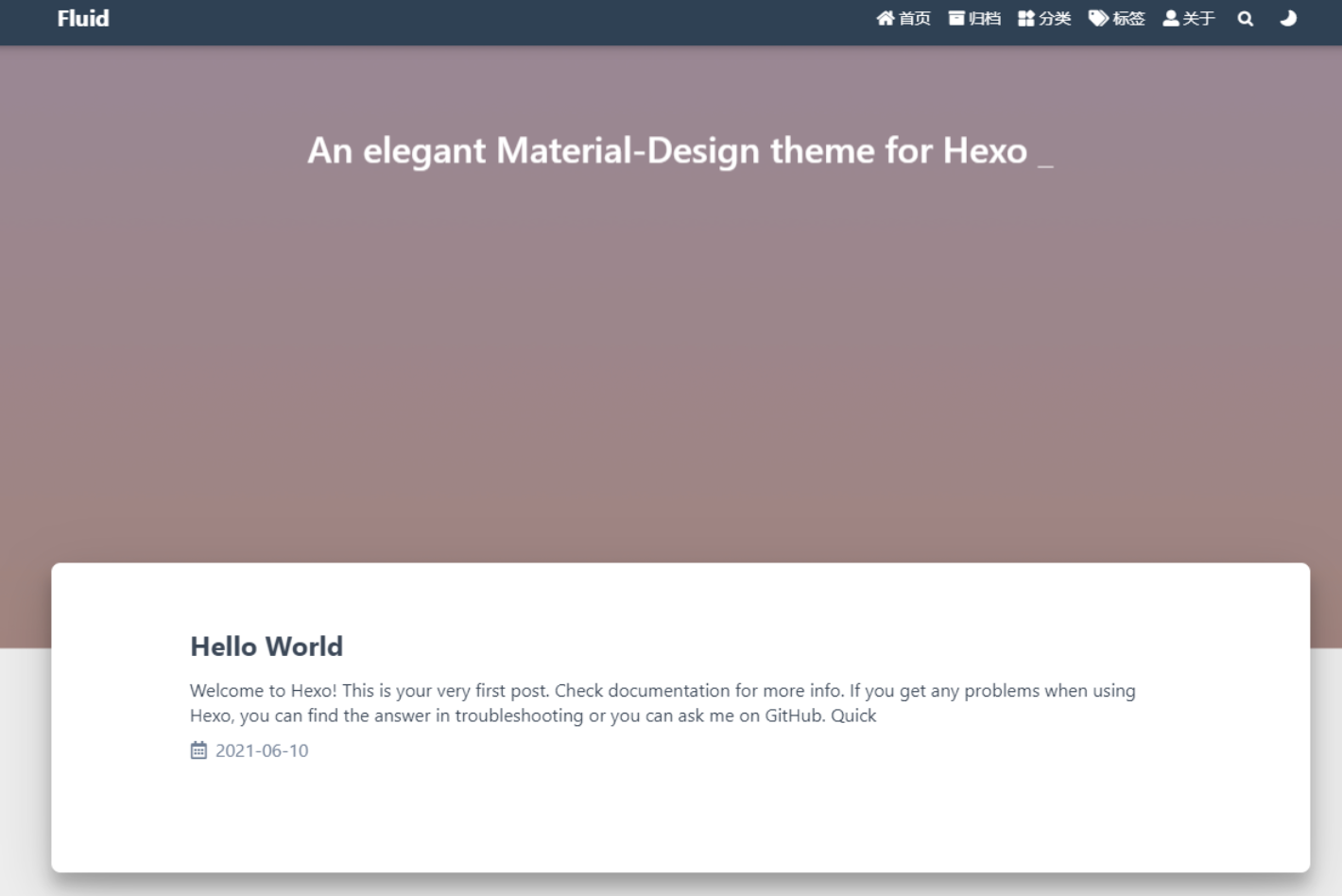
浏览器同样访问http://localhost:4000,可以看到 Fluid 主题风格的界面如下

创建文章
修改 Hexo 目录下的_config.yml 文件,设置post_asset_folder为 true,这是为了在生成文章时,自动生成一个同名的资源目录,用于存放图片文件
1 | |
执行以下命令创建一篇新文章
1 | |
执行完成后在source\_post路径中会生成一个测试文章.md 文件和一个名为“测试文章”的文件夹(用于存放图片)
此时可以在“测试文章”文件夹中放一张图片,以“testing.png”为例,此时在测试文章.md 中可以输入以下内容,查看图片是否能正常引用,图片引用方法可以查看 Hexo 的官网文档
1 | |
本地启动
1 | |
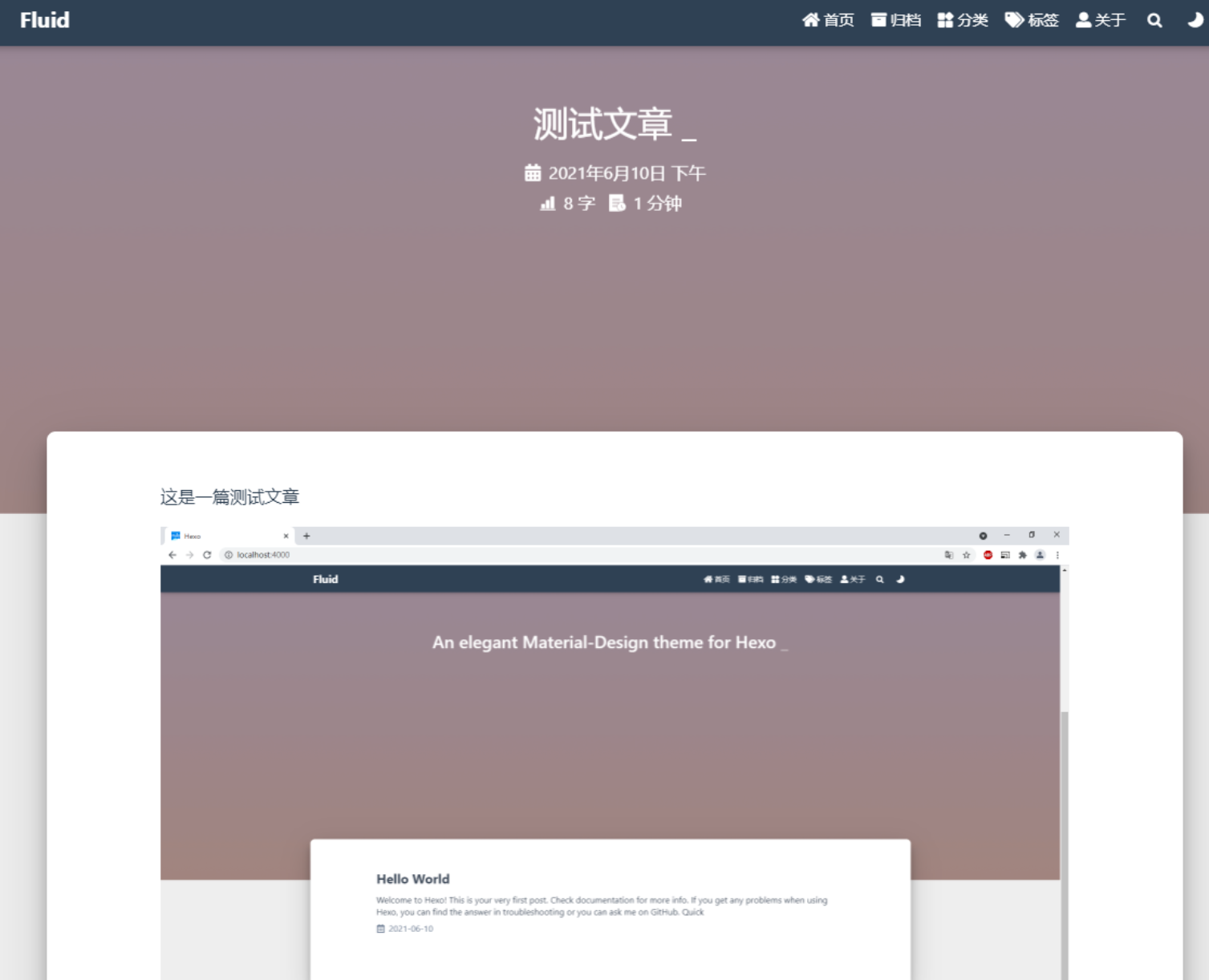
此时即可看到在测试文章中成功添加图片

个性化页面修改
修改浏览器 tab 页的名称
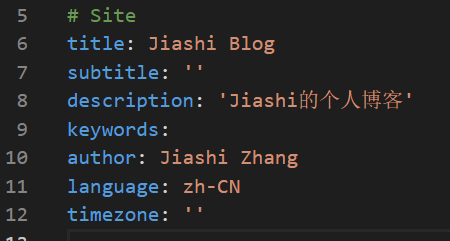
修改Hexo主目录下的_config.yml文件中的title字段

修改博客标题
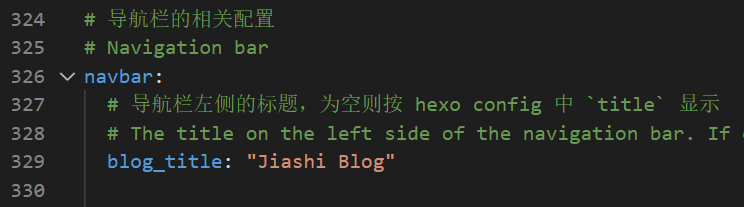
修改themes/fluid下_config.yml文件中的blog_title字段

修改主页正中间的文字
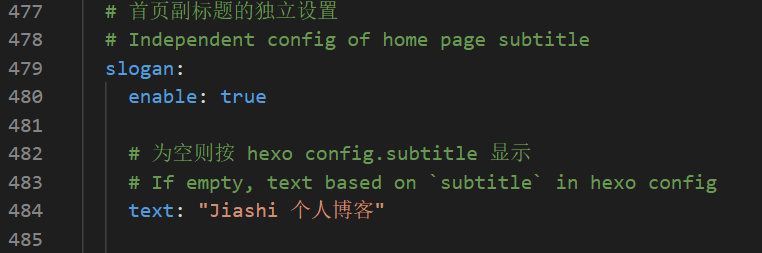
修改themes/fluid下_config.yml文件中的text字段

添加评论功能
注册 LeanCloud 并创建应用
进入LeanCloud 官网注册账号,并完成实名认证和邮箱验证。
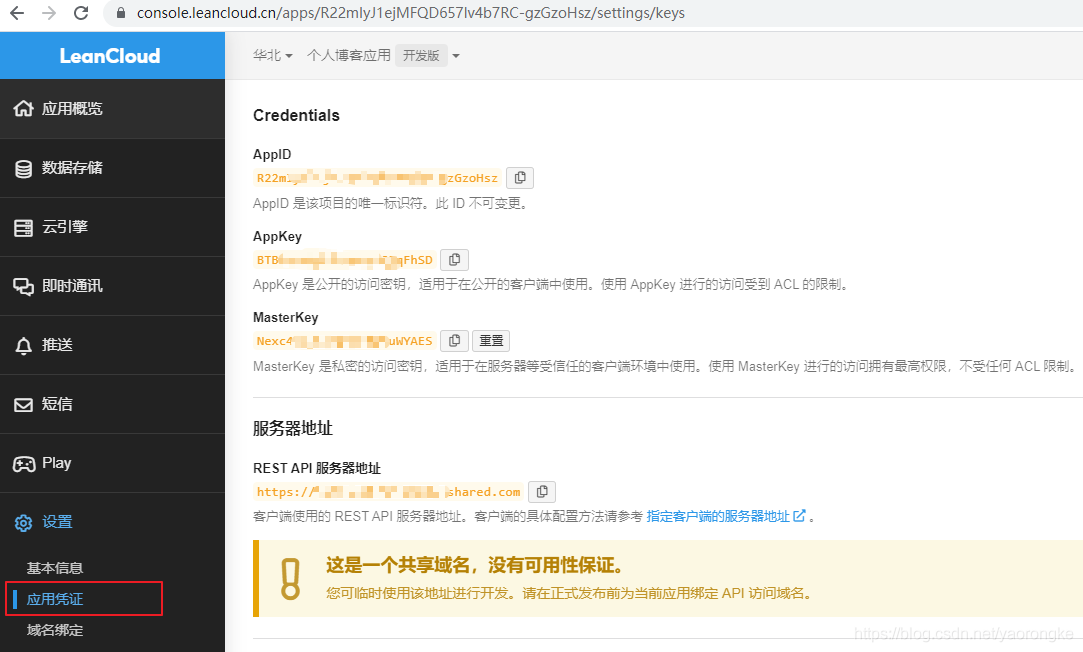
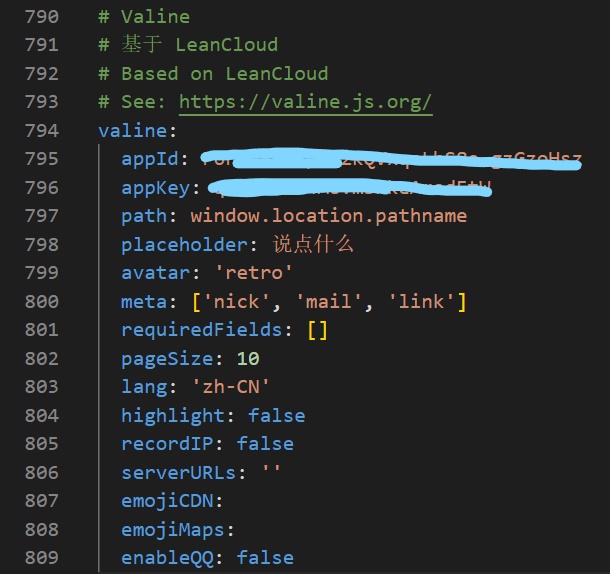
创建应用,选择“开发版”即可,进入该应用的“设置”->“应用凭证”,找到 AppID 和 AppKey,分别将其复制到themes/fluid下的_config.yml文件中,

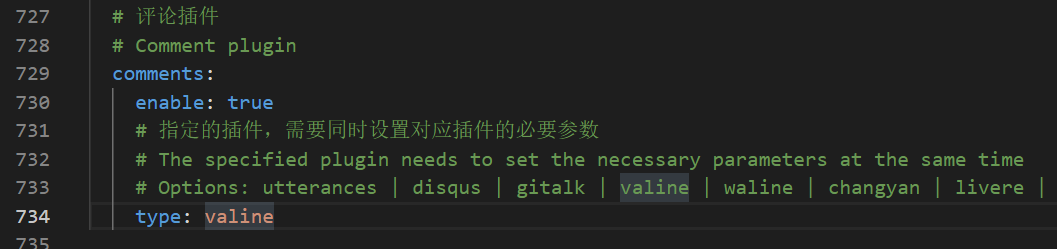
找到comments,修改type以及appId、appKey


重新部署之后即可看到评论功能已开启

将 Hexo 部署到 Github 上
连接 Github 与本地
右键打开 Git bash,输入以下指令
1 | |
用户名和邮箱根据自己的信息进行修改
生成 SSH key
1 | |
按照提示一路回车即可
打开Github,在头像下方点击setting,再点击SSH and GPG keys,新建一个 SSH,名称可以随便起,比如 HEXO_DEPLOY
打开上一步生成的 SSH key,Windows 中通常位于"User/.ssh/id_rsa.pub",将里面的内容复制到新建的 SSH 框中,点击确定保存
在终端中输入"ssh -T git@github.com",如果如下图所示出现了个人的用户名,即代表连接成功
打开 Hexo 主目录下的_config.yml文件,在最后一行修改部署的相关信息
1 | |
发布文章
首先安装 Hexo 的扩展 hexo-deployer-git
1 | |
之后按照以下步骤实现静态页面的生成和部署
1 | |